포토샵CS6 이미지 크기 Image Size 조절하기
포토샵으로 불러온 이미지는 Image Size를 이용하여 이미지의 크기와 해상도를 간단히 줄일 수 있습니다. 저는 주로 블로그 포스팅을 할때 굉장히 많이 사용하는 기능입니다. 저는 그래픽 프로그램 사용에 약했습니다. 매일 꾸준히 1시간씩 학원에서 포토샵 수업을 들으며 포토샵을 배웠던 기억이 납니다. 학원에서 Image Size기능을 배웠을때 이미지를 크기를 줄이거나 늘릴수 있었서 굉장히 편했습니다. 사용하는 방법은 매우 간단하므로 저와 함께 Image Size 기능에 대해 알아보겠습니다.

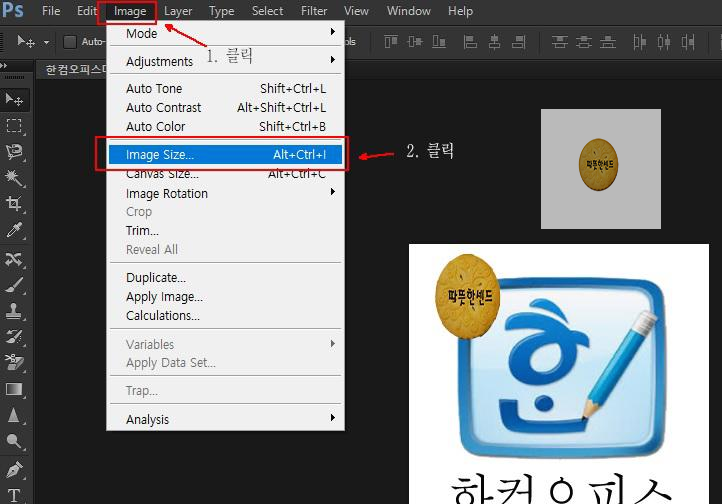
포토샵을 실행시키고 이미지를 불러와야 합니다. 그래야만 Image Size기능을 익힐 수 있습니다. 이미지를 불러왔다면 위와 같이 순서대로 진행합니다.

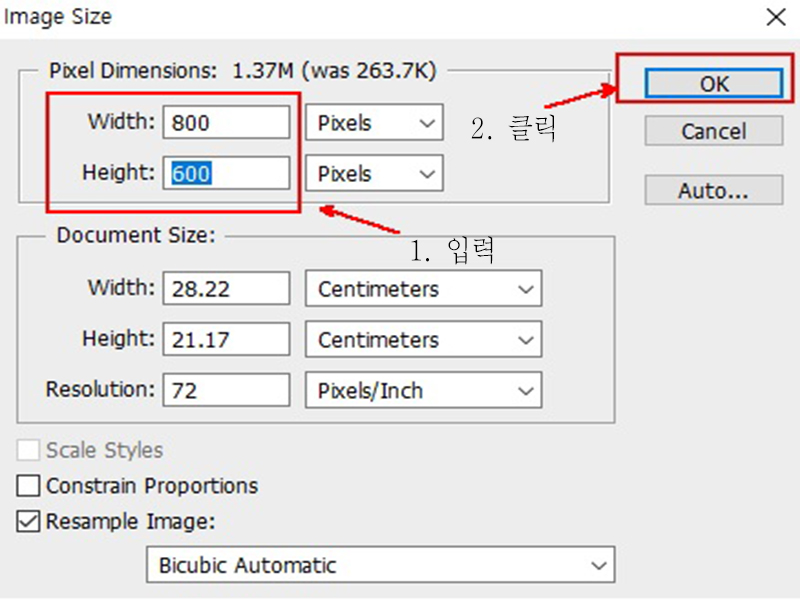
그러면 위와 같은 창이 뜹니다. 1. 입력처럼 입력하고 OK버튼을 클릭합니다. 그러면 이미지가 확대되어 표시될 것입니다. 만약에 기존의 이미지가 Pixel Dimensions의 Width와 Height의 값보다 큰 이미지였다면 작게 표시될 것입니다.
Image Size창의 구성요소
Pixel Dimensions : 이미지 파일 용량이 표시되고 현재 이미지의 가로 세로 길이를 설정할 수 있습니다. 크기를 변경하면 바뀌게 될 파일 용량도 표시됩니다.
Document Size : 실제 출력될 이미지의 가로 세로 길이를 설정할 수 있습니다.
Resolution : 해상도를 변경합니다. 웹용 이미지는 72ppi, 인쇄물은 150ppi ~ 300ppi로 설정하는 것이 좋습니다. 'Resample Image'에 체크되어 있을 경우 해상도가 높아지면 이미지 용량 및 가로세로 크기 자체가 커집니다.
Scale Styles : 레이어 스타일의 크기도 함께 변경됩니다.
Constrain Proportions : 가로, 세로 어느 한쪽만 크기를 변경해도 비율을 유지하여 함께 변경됩니다. 어느 한쪽만 변경할 경우에는 이 옵션 선택을 해제해야 합니다. 옵션이 해제되면 크기 오른쪽 클립 모양이 사라집니다.
Resample Image : 이미지 크기를 변경하면서 새로 만들어지는 영역에 픽셀을 채우는 방식을 지정합니다. 옵션을 해제하면 크기를 확대할 때 픽셀 수가 변하지 않으므로 용량을 그대로 두고 크기만 조절할 때 사용하는 것이 좋습니다.
이것으로 Image Size에 대해 알아보았습니다. 이미지를 원하는 크기로 조절할 수 있기때문에 정말 편한 기능입니다. 금방 이해 되셨을 것입니다. 이것으로 포토샵CS6 이미지 크기 Image Size 조절하기를 마치겠습니다. 긴 글 읽어주셔서 감사합니다.
'그래픽 > 포토샵CS6' 카테고리의 다른 글
| 포토샵CS6 파일 불러오기 알아보기 (0) | 2020.08.02 |
|---|---|
| 포토샵CS6 도형 선 선택 툴을 알아보자 (0) | 2020.07.25 |
| 포토샵CS6 자르기 툴을 사용하여 원하는 부분만 남기기 (0) | 2020.07.25 |
| 포토샵CS6 캔버스 만들기 불러오기 저장하기 종료하기 (0) | 2020.07.24 |